구글 폰트말고도 네이버에서 무료로 제공하는 글꼴들이 있습니다. 네이버 글꼴에는 나눔글꼴(35종), 마루부리글꼴(5종), 클로바 나눔손글씨(109종)으로 다양한 폰트를 공유하고 있습니다. 구글 폰트에도 없는 이쁘고 세련된 글꼴이 많아 블로그에 적용하기 좋습니다. 오늘은 네이버 무료 글꼴을 다운받지 않고 티스토리 블로그에 적용시키는 방법에 대해 알아보겠습니다.
네이버 글꼴 티스토리 블로그에 적용하기
STEP1. 네이버 글꼴에서 마음에 드는 글꼴 선택
아래 네이버 글꼴 링크에 들어가봅시다.
https://hangeul.naver.com/font
네이버 글꼴 모음
네이버가 만든 150여종의 글꼴을 한번에 만나보세요
hangeul.naver.com

목록에서 맘에드는 폰트를 골랐다면 클릭해줍니다.
STEP2. 링크 가져오기
예로 마루 부리 폰트를 클릭하면 폰트 굵기별로 텍스트 확인해볼 수 있는 화면이 나오고, 맨 밑으로 가면 웹폰트url을 확인 할 수 있습니다.

여기서 링크만 필요합니다. 아래 표시해놓은 부분만 복사해둡시다.
<link href="https://hangeul.pstatic.net/hangeul_static/css/maru-buri.css" rel="stylesheet">
STEP3. CSS 열기
티스토리 관리 페이지로 들어가서 꾸미기>스킨편집으로 들어가줍니다.

html 편집 버튼을 누르면 html코드를 볼 수 있습니다. 상단에 CSS 탭을 클릭해 줍니다.
STEP4. CSS에 링크 넣어주기
CSS 코드를 열어둔 상태에서 ctr+f를 눌러 텍스트 검색을 연 후 /* Web Font Load */ 를 검색해줍니다.
해당 부분이 폰트 링크를 모아놓은 구간입니다.
이곳에 @import url('STEP2에서 복사해둔 네이버 글꼴 링크'); 형식으로 링크를 추가해주면 됩니다.
마루부리 폰트를 넣는다면 아래와 같습니다.
@import url('https://hangeul.pstatic.net/hangeul_static/css/maru-buri.css');
이렇게만 해주면 글꼴 사용 가능한 상태가 됩니다.
STEP5. 글꼴 적용하기
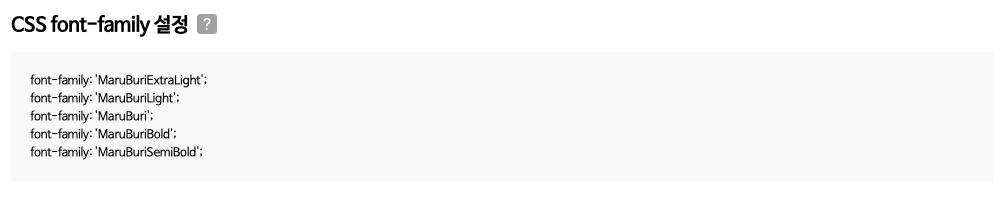
네이버 글꼴 창으로 다시 돌아가면 CSS font-family 설정 부분에서 폰트 굵기에 따른 폰트 이름들을 확인 할 수 있습니다.

마루부리 글꼴의 경우 다섯가지 굵기가 있고, 위와 같이 폰트 명칭들을 확인해볼 수 있습니다.
다시 CSS코드로 돌아가 코드영역에서 ctr+f로 font-family를 검색합니다. 각 font-family에 폰트를 아까 확인 해놓은 폰트명으로 바꿔주면 됩니다.
다만 body영역의 경우, 앞부분에 폰트를 추가해주면 됩니다. 마루 부리 글꼴을 추가한다면 아래와 같이 된다고 보면 됩니다.
이렇게만 해주면 폰트 적용 완료입니다. 모바일에서 폰트 적용하려면 또 다른 방법을 사용하여야 합니다. 추후에 모바일 폰트 적용 방법도 포스팅하겠습니다.
구글 폰트 적용보다 쉬운 네이버 폰트 적용방법이었습니다.
'티스토리 꾸미기' 카테고리의 다른 글
| 블로그 포스트 수동으로 목차 만들기 (0) | 2023.09.13 |
|---|---|
| 티스토리 표 테두리 없애기_데스크탑 모바일 모두 적용가능 (0) | 2023.02.09 |


댓글